티스토리 뷰
안녕하세요 :]
오늘 정리할 내용은 UITextField의 Text에 left padding 값을 주는 거예요.
보통 UITextField의 값을 입력할 때면
너무 왼쪽에 딱 붙어서 경계선과 글자의 구분이 애매하죠.
그래서 왼쪽에 약간의 공간을 주게 되는데
기본적으로 그런 기능을 제공하고 있지 않죠..
간단하게 UITextField를 Extension 해서 함수를 하나 만들어 줄게요.
먼저 코드를 보겠습니다.
addLeftPadding()이라는 함수를 만들어 줬어요.
paddingView를 하나 생성해 주시고
그 넓이는 10, 높이는 TextField 자체의 height로 줬습니다.
여기서 넓이가 left padding으로 들어가게 될 거예요.
다음 textField의 leftView에 paddingView를 넣어줍니다.
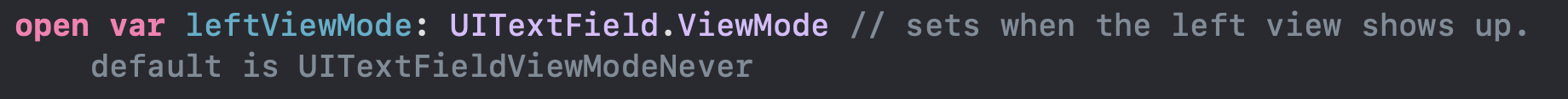
그리고 textField의 leftViewMode를 always로 해줄게요.
leftViewMode가 무엇이냐..?

그냥 textField 자체에 왼쪽 뷰가 존재하는데
그 뷰가 기본적으로는 보이지 않는 모드로 되어 있어요.
그래서 우리는 leftView를 항상 나타내서 padding 효과를 내는 거죠.
그리고 이제 textField를 생성한 뒤,
예로 들면
let emailTextField = UITextField()
emailTextField.addLeftPadding()
이 코드 한 줄만 추가해 주면 끝!!
그러면!!
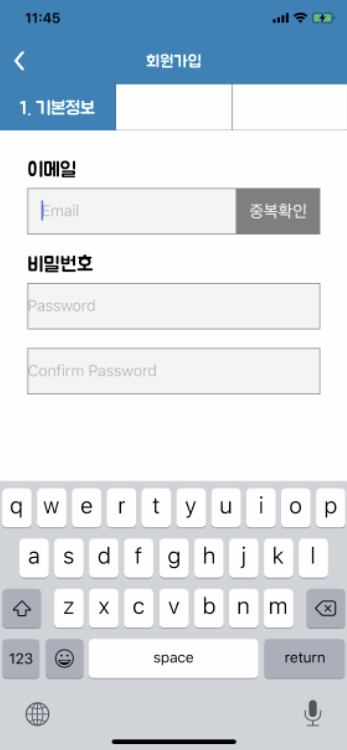
Email을 작성하는 TextField의 시작이 완전 왼쪽이 아닌
패딩이 들어간 곳부터 시작하는 것을 보실 수 있습니다.

'개발 > iOS' 카테고리의 다른 글
| [Swift] Sign in with Apple - 애플 로그인 사용해보기!! (3) | 2019.11.06 |
|---|---|
| [Swift] UITextField, UITextView 줄바꿈(multiline) (0) | 2019.10.31 |
| [Swift] Google Maps API 사용하는 방법! (0) | 2019.10.14 |
| [iOS] GoogleMaps API Key 제한하는 방법 (0) | 2019.10.14 |
| [Swift] Firebase - reason: 'Default app has already been configured.' Error (0) | 2019.10.10 |
- Total
- Today
- Yesterday
- Sign in with Apple
- swift 문자열
- firebase
- error
- iOS13
- Swift Target Version
- Swift GoogleMap
- ActivityViewController
- 공유하기 한국어
- 카카오 로그인
- TableView
- Kakao
- 애플로그인
- 문자열나누기
- UITextField 멀티라인
- 앱스토어 커넥트
- xcode11
- TextField Padding
- ModalPresentaionStyle
- 키크론K2
- Xcode
- 앱커넥트
- GIF
- SWIFT
- 안드로이드
- presentingViewController
- Android
- signinwithapple
- swift fcm
- ios
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
