티스토리 뷰
안녕하세요 :]
오늘은 제 프로젝트에 GoogleMap을 사용해보려고요.
그래서 함께 삽질을 하면서 사용법을 정리해보려 합니다!
https://cloud.google.com/maps-platform/?hl=ko
Geolocation API | Google Maps Platform | Google Cloud
Google Maps Platform을 선택하면 정확한 실시간 데이터 및 동적 이미지로 몰입형 위치정보 활용 환경을 만들고 더 나은 비즈니스 의사결정을 내릴 수 있습니다.
cloud.google.com
위의 사이트가 Google Maps Platform 공식 사이트네요.

99% 전 세계 지도 커버리지..
뭐 구글 지도는 글로벌하게 사용되니까요..
시작하기를 눌러볼게요.
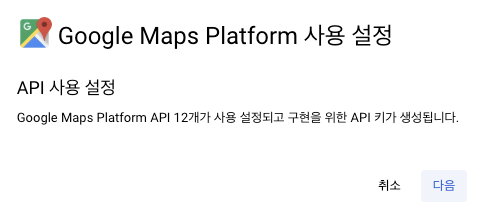
그러면 아래 그림처럼 사용 설정이 뜨네요.

저는 지도와 장소를 선택할게요.
지도에 포함된 기능으로는
"지도, 스트리트 뷰"가 있고요.

장소에 포함된 기능으로는
"장소 정보, 현재 장소, 장소 찾기, 지오코딩, 위치정보, 시간대"가 있네요.

다음은
"Select a project(프로젝트 선택)" 단계입니다.

저 같은 경우 DB는 Firebase를 사용하는데요.
기존에 Firebase와 연동이 되어 있는 프로젝트라면
위와 같이 프로젝트 리스트에 뜨게 돼요!!
만약 Firebase는 사용하지 않는다면???
"+ Create a new project"를 누르셔서
프로젝트를 추가해주시면 됩니다.
이 부분은 따로 설명하지는 않을게요 ㅎㅎ
다음을 눌렀더니

응???
나 돈 없는데..ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
결제 계정은 연결해야 키를 받을 수 있다고 합니다..
결제는 비용이 발생했을 때만 청구된다고 하네요.
그리고 무료 12개월 크레딧 300달러를 줘서..
일단 바로 결제 계정 만들고 연결할게요~!

그러면 이렇게 API 사용을 위한 키가 생성됩니다.
위의 내용입니다.
https://developers.google.com/maps/gmp-get-started?hl=ko
Get Started with Google Maps Platform | Google Developers
Overview Google Maps Platform is a set of APIs and SDKs that are managed from the Google Cloud Platform console. To get started with Google Maps Platform you need to: Create a billing account Create a project Enable one or more APIs or SDKs Get, add, and r
developers.google.com
Overview는 끝났고요 ㅋㅋ
이제 SDK를 설치해보죠!
https://developers.google.com/maps/documentation/ios-sdk/start?hl=ko
Get Started | Maps SDK for iOS | Google Developers
Before you can begin working with Google Maps on iOS, you need to download the Maps SDK for iOS and ensure that you have an API key. Complete release notes are available for each release. If you are using the Maps SDK for iOS with a Google Maps Platform Pr
developers.google.com
이대로 따라가 보겠습니다.

스텝 2??
네 저 위에 Overview가 스텝 1이었어요.ㅋㅋㅋ
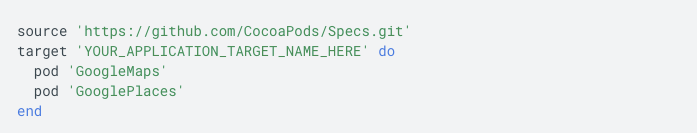
pod 설치를 해볼게요.

pod 'GoogleMaps'
pod 'GooglePlaces'
위와 같이 작성해해 주세요.
(지도만 사용하실 예정이면 플레이스는 하지 않으셔도 됩니다.)
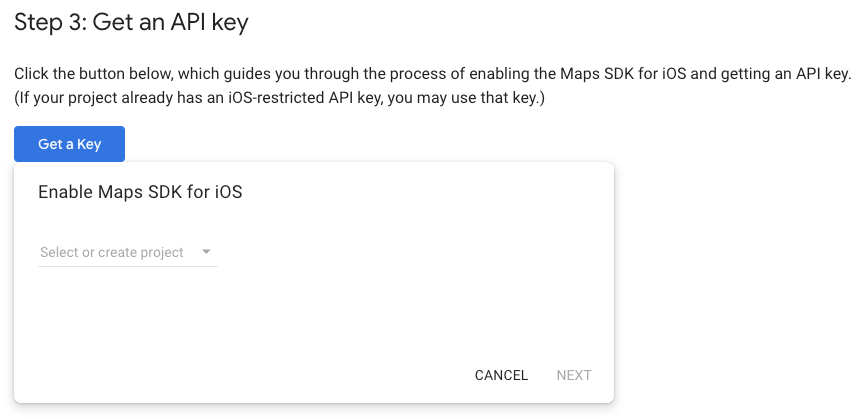
스텝 뜨뤼~
API Key를 받아주세요.
스텝 원 할 때 키값 보셨을 텐데 당연히 기억나지 않을 테니!?
프로젝트 선택하고 Next 누르시면 키를 알려줘요!

키 값을 어디 스티커 같은 곳에 적어두시고~
스텝 뽀~
API key를 나의 앱에 추가하시오!

저 "Add the API key to your app." 파란 거 누르면
아래와 같은 페이지로 이동하네요.
AppDelegate.swift 파일에 아래와 같이 작성해주세요.

당연히 GMSPlacesClient 키값을 입력하시려면
"import GooglePlaces" 해주셔야 합니다!!
그리고!!
API key에 대해 제한을 걸어두는 것이 보안적으로 좋다고 합니다.
방법은 아래 글에 정리해 두었습니다.
https://developer-fury.tistory.com/44
마지막 스텝 빠이브~
맵을 추가 하세요~!
ViewController에 GMSMapView 인스턴스를 초기화하고 생성하라고 하네요~

코드로 볼까요??
단순합니다.
cameraPosition 위도 경도로 잡아주고요~
mapView 생성합니다~
그리고 뷰에 맵뷰를 넣으면??
끝!
마커 생성도 간단합니다.
그리고 실행해보면??

잘 나오네요 ㅎㅎㅎ
이걸로 끝이냐??
아니 근데 스텝 6이 또 있어요.

iOS 9 그리고 Xcode 7부터는 URL schemes를 info.plist에 작성해주어야 한데요.
사용자가 지도에서 Google 로고를 클릭하면 iOS용 지도 SDK에서 Google지도 모바일 앱이 열리므로
앱에서 관련 URL 체계를 선언해주어야 한다고 하네요!!
(번역기 짱..ㅋㅋ)
그래서 info.plist에 아래 내용을 추가만 해주시면 됩니다.
만약 위의 내용을 추가하지 않는다면
구글 맵의 구글 로그를 클릭하는 순간
아래의 에러 코드를 볼 수 있습니다.
물론 화면도 제대로 안 나고요.
-canOpenURL: failed for URL: "comgooglemaps://" - error: "This app is not allowed to query for scheme comgooglemaps"
-canOpenURL: failed for URL: "googlechromes://" - error: "This app is not allowed to query for scheme googlechromes"
이렇게 하면 기본적으로
구글맵을 사용하는데 큰 문제가 없네요!!
그리고 추가로 당연히 현재 사용자 위치를 받아오려면
info.plist에 Location 관련 Privacy 권한도 주셔야 합니다!!
이제 저는 구글맵을 조작하는 법을
삽질하러 가보겠습니다.
'개발 > iOS' 카테고리의 다른 글
| [Swift] UITextField, UITextView 줄바꿈(multiline) (0) | 2019.10.31 |
|---|---|
| [Swift] UITextField Left padding 넣어주기 !! (0) | 2019.10.16 |
| [iOS] GoogleMaps API Key 제한하는 방법 (0) | 2019.10.14 |
| [Swift] Firebase - reason: 'Default app has already been configured.' Error (0) | 2019.10.10 |
| [Swift] Xcode11 - Main Storyboard 없이 프로젝트 시작하기 (2) | 2019.10.09 |
- Total
- Today
- Yesterday
- Sign in with Apple
- 카카오 로그인
- TextField Padding
- 애플로그인
- GIF
- 문자열나누기
- ios
- firebase
- iOS13
- Xcode
- 공유하기 한국어
- swift fcm
- ModalPresentaionStyle
- presentingViewController
- TableView
- UITextField 멀티라인
- Swift Target Version
- 앱커넥트
- Swift GoogleMap
- SWIFT
- swift 문자열
- 앱스토어 커넥트
- signinwithapple
- ActivityViewController
- Kakao
- 키크론K2
- xcode11
- 안드로이드
- Android
- error
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
