티스토리 뷰
NAVER 로그인 API 사용하기
|
Record |
|
|
작성일 |
|
|
Swift 버전 |
|
|
Xcode 버전 |
|
안녕하세요 :]
학원의 프로젝트도 끝나고 해서
오랜만에 블로그를 다시 시작하려고 해요 ㅎㅎ
앞으로 제가 할 프로젝트에 소셜 로그인 기능이 필요할 것 같아서
하나씩 공부하며 포스팅해보려는데
그 첫 번째 포스팅은 바로~~!!
"네이버 아이디로 로그인(이하 : 네아로)"이에요~
알아보기 전에, 코드를 받고 살펴보고 싶다면!
https://github.com/furydeveloper/TistoryBlog/tree/master/NaverLogin
furydeveloper/TistoryBlog
Tistory Blog. Contribute to furydeveloper/TistoryBlog development by creating an account on GitHub.
github.com
그럼 지금부터 한 번 알아보도록 할게요.
|
1. 네이버 개발자 사이트 살펴보기 |
네이버 개발자 사이트를 가보도록 할게요.
https://developers.naver.com/products/login/api/
위의 링크가 "네이버 아이디로 로그인 API" 주소예요.
저희에게 필요한 건 iOS죠??
https://developers.naver.com/docs/login/ios/
네이버아이디로로그인 iOS 개발가이드
NAVER Developers - 네이버아이디로로그인 iOS 개발가이드
developers.naver.com
위 링크가 "네이버 아이디로 로그인 iOS 개발 가이드" 주소예요.
네아로 라이브러리를 사용하기 위한 환경으로는
애플리케이션 사용 환경: iOS 9.0 이상
IDE: Xcode 9.0 이상
이라고 하네요.
다음으로는 OAuth 2.0 인증 절차를 살펴볼게요.
1. 인증코드 획득

2. 접근코드 획득

3. 오픈 API를 호출

자세한 내용은 위에 "네이버 아이디로 로그인 iOS 개발 가이드"를 참고해 주세요.
|
2. 애플리케이션 등록 |
자, 이제 실전이에요~
오픈 API 사용 신청을 해줘야 해요.
iOS 개발자 가이드에 들어가 보시면
"오픈 API 사용 신청" 버튼이 있어요.
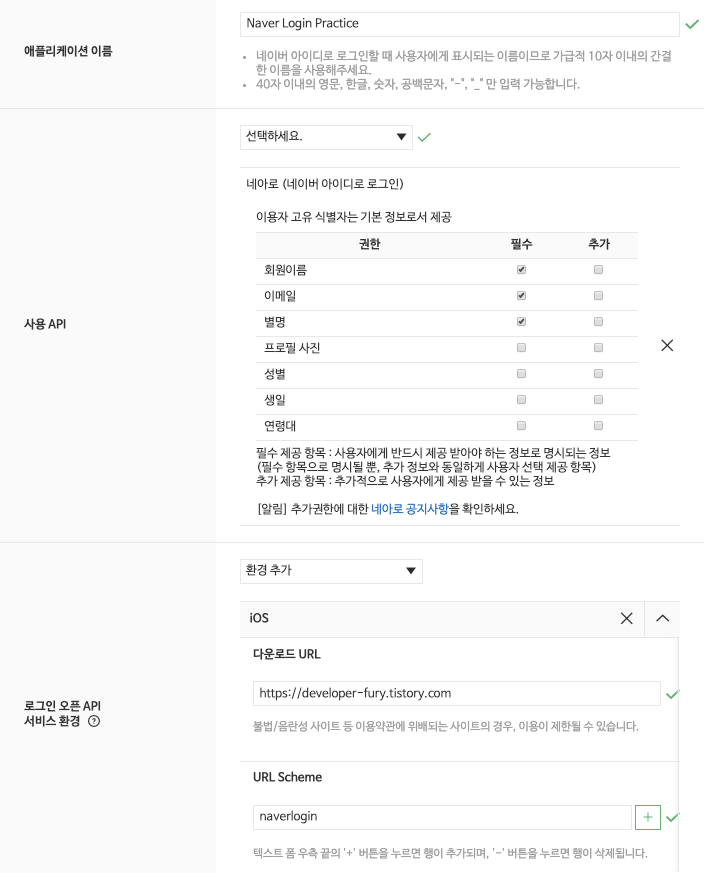
그리고 아래의 양식을 채워주세요.

-
애플리케이션 이름 : 오픈 API 사용 신청을 하게 되면 신청된 리스트가 뜨는데 그 리스트에 보이게 될 이름
-
사용 API : 네아로(네이버 아이디로 로그인)를 통해서 필요한 정보를 가져옴
-
로그인 오픈 API 서비스 환경 : 개발 플랫폼을 추가하게 되며(우리의 경우 iOS), 다운로드 URL 및 URL Scheme을 작성함
-
다운로드 URL : 앱이 스토어에 올라가 있을 경우 그 URL을 작성하면 되며, 앱스토어에 등록되어 있지 않다면 개발 페이지 등의 사이트 주소를 작성하면 된다.
-
URL Scheme : URL Scheme의 경우 프로젝트의 URL Types로 등록을 해야 한다. (아래 그림 참조)
-

여기서 주의할 점은 반드시 소문자로 작성해야 한다는 점이에요.
대문자가 들어가면 Safari를 통해서 인증을 제대로 되지 않는 경우가 있다고 해요.
|
3. Podfile 적용 및 구현 |
자, 이제 네아로를 이용하기 위한 Podfile을 적용해 볼게요.
Podfile 사용법을 모르시면 아래 글을 먼저 읽어주세요~
https://developer-fury.tistory.com/6
[Xcode] CocoaPods(코코아팟) 설치 및 사용 방법
CocoaPods(코코아팟) 설치 및 사용 방법 Record 작성일 2019. 06. 03 (월) Swift 버전 Swift 5 Xcode 버전 10.2.1 안녕하세요 :] 오늘은 CocoaPods에 대해서 알아보도록 하겠습니다. CocoaPods는 62,000개가 넘는..
developer-fury.tistory.com
Podfile 사용법을 모르시면 아래 글을 먼저 읽어주세요~
네아로 Podfile 적용은 아래와 같아요.

pod install을 통해서 네아로 sdk를 설치해주세요.
그리고 info.plist 파일을 작성할게요.

그리고 AppDelegate를 작성하도록 할게요.
"import NaverThirdPartyLogin"
해주셔야 instacne 생성이 가능해요!
[20. 06. 23(화) 추가 - iOS 13 이상]
iOS 13부터 씬 델리게이트와 앱 델리게이트가 분리가 되었죠.
네이버 로그인을 하기 위해서
openURL을 호출하고
네이버 앱 또는 인터넷 화면이 포그라운드로 나타나면서
본 앱이 백그라운드로 들어가게 됩니다.
화면의 변화가 생기기때문에 씬 델리게이트에서도 대응을 할 필요가 있겠죠!
아래와 같이
인스턴스를 생성하여 토큰을 요청하는 코드를
씬델리게이트에 추가해주세요.
여기서 serviceUrlSchem, consumerKey, consumerSecret, appName을 작성해야 해요.
공식 api 문서에 이렇게 나와 있네요.
적힌 그대로예요.

NaverThirdPartyConstantsForApp.h 파일로 이동을 해주세요.
kServiceAppUrlScheme을 하나 작성하시고
"Jump to definistion"으로 이동하시면 편해요.
그러면 아래 그림처럼 define 되어 있는 정보를 변경해주세요.
1. kServiceAppUrlScheme에 애플리케이션에서 등록한 schem 이름을 입력
2. 제일 처음에 애플리케이션 등록했을 때 나와있는 key값과 Secret값을 입력
(아래 키와 시크릿은 네이버에서 제공하는 샘플 값이에요)

이제 로그인, 로그아웃 버튼을 만들어 봅시다.
끝이 보여요 이제 ㅋㅋㅋ
아래는 LoginViewController의 전체 코드예요.
하나씩 구분해서 살펴보도록 하겠습니다!!
먼저, 로그인과 로그아웃 부분이에요.
로그인 버튼이 클릭되면 loginInstance의 delegate를 선언하고
requestThirdPartyLogin()을 호출해요.
그리고 로그아웃 버튼이 클릭되면 requestDeleteToken()을 호출해요.
그러면 delegate가 호출 되게 되는데요.
UPDATE: 2019. 10. 11 (금)
UIWebView가 사라짐에 따라
2019년 9월 12일 부로
네아로의 헤더들이 일부 삭제되었습니다.
oauth20ConnectionDidOpenInAppBrower(forOAuth request: URLRequest!) Delegate 함수 호출 내부에 있던
NLoginThirdPartyOAuth20InAppBrowserViewController() 함수 또한
삭제된 헤더에 포함되어 있던 함수로
현재 설치되는 네아로 SDK에서는 사용이 불가능한 함수입니다.
2019년 10월 11일 (금) 기준으로
해당 코드 없이도 잘 동작하는 것을 확인했습니다.
- oauth20ConnectionDidOpenInAppBrower(forOAuth request: URLRequest!)
- 네이버 앱이 설치되어 있지 않다면 사파리를 통해 인증 화면을 띄우는 코드
- oauth20ConnectionDidFinishRequestACTokenWithAuthCode()
- 로그인에 성공했을 경우 호출되는 함수
- oauth20ConnectionDidFinishRequestACTokenWithRefreshToken()
- 접근 토큰을 갱신할 때 호출되는 함수
- oauth20ConnectionDidFinishDeleteToken()
- 토큰 삭제를 하면 호출되는 함수(로그아웃에 사용)
- oauth20Connection(_ oauthConnection: NaverThirdPartyLoginConnection!, didFailWithError error: Error!)
- 네아로에 모든 에러에 호출되는 함수
그리고 로그인 한 사용자의 정보도 가져올 수 있어요.
isValidAccessTokenExpireTimeNow()를 통해서 현재 토큰이 유효한지 확인할 수 있어요.
토큰 유효기간은 default로 1시간이에요.
그리고 Alamofire를 통해서 정보를 가져오는데
그냥 기본 네트워크 통신을 사용해서 가져오셔도 상관없어요~
그러면 무슨 정보들을 가져올 수 있느냐???!!

이러한 정보들을 가져올 수 있어요~!
필요한 정보를 잘 활용하면 될 것 같네요.

그리고....
네아로를 구현하는 도중에 아래와 같은 에러를 만났는데
Schemes를 작성을 깜빡하고 안 해서...
혹시 같은 에러가 나면서 진행이 안된다면 위에서부터 차근차근 다시 살펴보세요!
2019-08-19 12:28:29.110141+0900 NaverLogin[3369:149840] -canOpenURL: failed for URL: "naversearchapp://" - error: "The operation couldn’t be completed. (OSStatus error -10814.)"
2019-08-19 12:28:29.110888+0900 NaverLogin[3369:149840] -canOpenURL: failed for URL: "naversearchthirdlogin://" - error: "The operation couldn’t be completed. (OSStatus error -10814.)"
이상 iOS 개발자 Fury 였습니다 :]
[참고 블로그]
공부하면서 많이 도움이 되는 블로그들이 있는데 그중 하나입니다!
이동건의 이유있는 코드 : https://baked-corn.tistory.com/119
'개발 > iOS' 카테고리의 다른 글
| [iOS/Xcode] 특수문자 사용하는 방법 (1) | 2019.08.26 |
|---|---|
| [Swift] 카카오 로그인 API 사용하기 (427) | 2019.08.19 |
| [Swift] tableview 왼쪽 라인만 공백이 있는 경우 (0) | 2019.08.06 |
| [Swift] Label 폰트 사이즈를 참조하여 height/width 구하기 (388) | 2019.06.14 |
| [Swift] for문 일정 숫자만큼 증가하는 방법 - stride (367) | 2019.06.13 |
- Total
- Today
- Yesterday
- Swift Target Version
- error
- firebase
- ModalPresentaionStyle
- swift 문자열
- signinwithapple
- Sign in with Apple
- ios
- presentingViewController
- Xcode
- ActivityViewController
- SWIFT
- 카카오 로그인
- swift fcm
- xcode11
- TableView
- UITextField 멀티라인
- 공유하기 한국어
- iOS13
- 안드로이드
- TextField Padding
- 키크론K2
- 앱커넥트
- GIF
- Swift GoogleMap
- 애플로그인
- Kakao
- 앱스토어 커넥트
- 문자열나누기
- Android
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
